Most of the times, the terms UX and UI are used so ambiguously in the field of designing that it's impossible to differentiate between them. You might have read a lot of articles about the difference between UX and UI in web design but still couldn't draw a clear line. Hence, to make the understanding easier, lets have a look at 3 most visited sites in the world as examples.
1. Google (UX vs UI)
If you take a closer look at the main page of google, the design is pretty clean and simple. A plain white background with some quick links to gmail, google images, google apps icon with dropdowns, notification icon and user's profile icon with another dropdown on the top right. In the central area, a big logo with a big search box and some buttons below it and some links at the footer. The layout is quite simple and convenient to use, right?
When you type something into that box, a lot of suggestion phrases appear below it that matches the phrase you are typing. A huge number of search results appear within a second which are paginated for convenience where only 10 results are shown in one search result page. Not only the title of the search results, it also displays a little description from that page along with additonal featues like rich cards and ratings if present. Even more, have you noticed the title of the page you've visited in the past appears in a different color with a message at the bottom of it stating you've visited this page on ....?
2. Youtube (UX vs UI)
Another great example would be youtube. The home screen contains some buttons, search bar, quick links and dropdowns. You can find the links for trending contents, history, subscriptions and many more on the left side menu panel along with the grids of thumbnails of recommended videos, watch later and other videos in the central area.
Now, let's talk about the functionality. The icon bar on the top left allows you to toggle the side menu and expand the central area. Suggestions are displayed whenever you type something on the search bar. You can search for videos you want to watch using the channel names or even the authors or artists. A lot of videos appear as the search result and those videos load within a second on your click. You can create your own channel and post your own videos. You can edit them or delete them. You can see the number of people who watched your videos or subscribed yo your channel, their geographical locations, time they spent on your videos, search terms they used for your videos and many more. You can subscribe to other channels and get notifications on fresh videos from those channels. You can like, comment and share videos and track others similar activities in your channel and much more.
3. Facebook (UX vs UI)
Facebook is another most visited site in the world on daily basis. The user interface is clean and simplified. The body is grey while the posts are on white background. The top bar and the buttons are blue while the texts are either black, grey or blue. The main search bar is placed at the top with the logo and links to some pages as well as the dropdowns for notifications and messages along with personal settings are placed beside it. List of friends who are online are displayed on the right sidebar with quick notifications on top and search box to search friends who are online at the bottom.
Now, move the focus to functionality. Search box provides suggestions that makes the searching convenient. You can create groups or pages and invite others to join while you can join to others. You can add posts, share your photos or thoughts with ease and you have the power to control its visibility to people. Click on the friends list from the chat panel and a chat box will appear which allows you to message each other instantly with ease. There are a lot of features which can't even be listed in a single blog while the intention is to keep it short.
Differences between UX and UI
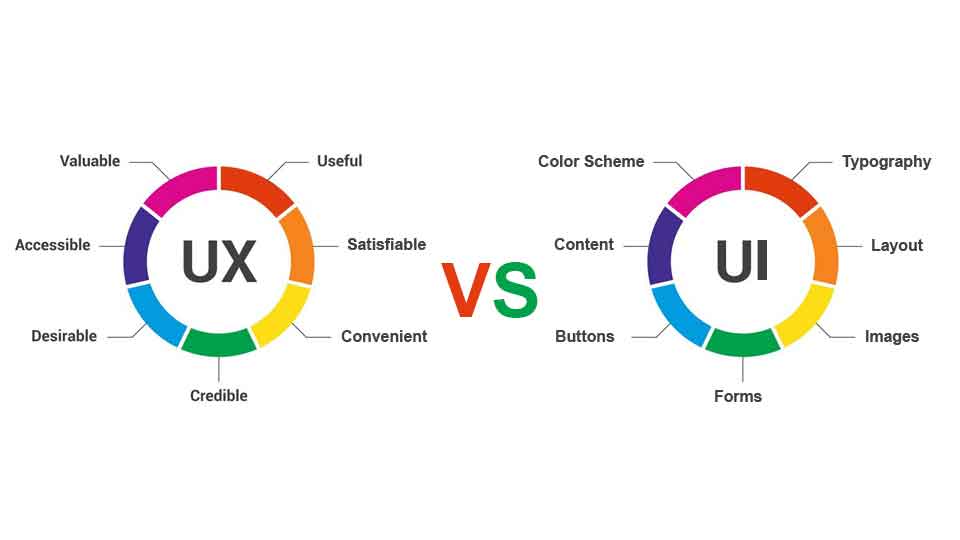
In all the examples above, the first paragraph is about the presentation. It deals with the outlook of a product which may be the layout design, color combination, placement of contents, typography, etc which are used to make a product beautiful and attractive to the users while making it easier to find needed elements within the page and use it with convenience. That's collectively known as user interface design (UI).
Likewise, the second paragraph in those examples talks about the features in those sites and their functionality. The features within those pages that keep the user engaged while providing them with a user friendly pleasant experience across the site. These features are collectively known as user experience.
In general, we can differentiate UX and UI design as follows.
- UX deals with the purpose and functionality of the site while UI deals with the quality of the interaction and the appearance of the site.
- UI design is related to the design and interface while UX is related to targeting the user groups, understanding their needs and working for their satisfaction.
- UX is a broad concept that starts with research and never ends even after the product is delivered while UI is the technical part that aims to produce the design components for the finalized product.
Now, the concept must be a lot clear, let's see what UX and UI designs actually are.
What is UI?
UI stands for User interface design which is the process of guiding users through a site's interface with the help of interactive elements. It deals with the visual presentation i.e. appearance and interactivity of the site. The responsibilties of a UI Designer can be listed as follows:
- Design Research
- UI Prototyping
- Interactivity
- Coordination with Developers
UI designers aim at creating an aesthetically pleasing web design and emotionally connect to the users.
What is UX?
UX stands for User experience design which is the process of identifying a user's need followed by steps required to be executed like testing and improvisation until the product is developed. The process of testing, optimization and maintenance is carried out even after the product is delivered. It aims at enhancing customer satisfaction with the improvement in convenience, usability and pleasure during the interaction between the user and the site. It starts with the research, followed by prototyping, planning the structure, analysis of the final product and maintenance. The responsibilties of a UX Designer can be listed as follows:
- Strategy
- Analysis
- Prototyping
- Wireframing
- Testing
- Coordination with UI Designers and Developers
- Maintenance
- Optimization
UX design is a broad concept but the aim is to connect the business to the users' needs through a process of research and development that satisfies both the parties. UX designers aim at making a website useful and help the users fulfill their needs with greater convenience.
Opinions of great personalities on the difference between UX and UI
Scott Jenson – Product Strategist at Google
UI is focused on the product, a series of snapshots in time. UX focuses on the user and their journey through the product.
Ken Norton – Partner at Google Ventures, Ex-Product Manager at Google
UX is focused on the user’s journey to solve a problem, UI is focused on how a product’s surfaces look and function.
Andy Budd – Co-founder of Clearleft, Founder of UX London
A UX designer is concerned with the conceptual aspects of the design process leaving the UI designer to focus on the more tangible elements.
Patrick Neeman – Director of Product Design at Apptio, Founder of Usability Counts
UI is generally about visual design and information design around screens. UX is about the complete experience and it may not be even about the screen.
Clayton Yan – User Experience Designer at UserTesting
UX is the overall experience a user has with the product and UI is the things the user will actually interact with and see.
Finally, A Quote From Steve Jobs on Design
Design is not just what it looks like and feels like. Design is how it works.
How do UX and UI work together?
UX and UI are inseparable aspects of a design, so, let’s see how they work together.
Whenever a company wants to develop and app, the UX designer will start with some research which may include analysis of competitors' apps, market research and general interviews. With the information retrieved, he will plan the features and the initial prototype followed by creation of wireframes and testing. He'll convert the wireframes into mockups after optimization. Through the entire process, the main focus would be satisfying the targeted users' needs while adding value to the product itself. Once the mockup is finalized, the UI designer will come into action defining the overall appearance of the product which includes the content, color scheme, typography, images, links, icons, forms and buttons.
A great product won't be possible without a proper combination of UX and UI. Imagine the scenario with those examples above, the most visited sites in the world, without one of the two elements. How would they look without a good UI design or how useful and famous would they be without the functionality they possess?
UX without UI would have the nice structure and good functionalities but would be lacking beauty while UI without UX would look great at the beginning but the experience won't be pleasant while going through the pages.
Conclusion
The statements above proves their importance and further proves that they are inseparable. Still, if we need to differentiate the two, we can say, UX design helps the users to meet their goals with great comfort and gives them a feel of satisfaction while UI design makes the interfaces aesthetically pleasing and creates emotional attachment with the product.

Leave a comment