SEO User Experience
User experience is very important for website visitors as well as search engine bots which are termed as spiders that crawl the websites in the internet. Factors like internal link structure or page info structure are very important to the users as well as the google bots. It also plays a major role in search rankings. Embedding images and videos in webpages improves the user experience as well as improves user signals sent to search engines. So, they are considered as decisive factors in search rankings. Better structured pages with more interactive elements for users rank higher in search engine result pages than ordinary ones. Higher ranked pages are comprehensive and interpretable by both users and search engine bots. Pages without ads rank higher than pages displaying ads. Similarly, pages with responisve design and without flash contents rank higher than non responsive designs and pages with flash content. Above all, the user signals sent back to search engines from a website like click through rate, bounce rate, page per session ratio and time spent on a website acts as a direct feedback about user experience and statisfaction on a website which affects the ranking of a website. That's why, user experience matters and should be taken care of all the time.
Internal Links
The number of total links sum up all the links within a page including the links from the header, footer and sidebars along with the page or post content. The average number of internal links of a top ranking page is above 150 in general. You can add sections like related posts, top posts, latest posts, categories, archives, etc. to increase the number of internal links in your page. There's no benchmark for the total number of internal links but a standard number would be one highly relevant internal link for a hundred words. You can add links to your other posts or pages within a content if they are relevant. Once a user enters into your page, make sure he visits at least one more page from your site so that the bounce rate decreases. Lower the bounce rate, higher will be the search engine rankings.
Images in Posts or Pages
Adding number of pages would increase user experience but also the page loading time, so, you need to make sure that boost your page speed by adding lazy load features or optimizing the images. If a user doesn't want to read the enitre article, he'll look at the images if they are relevant. This will increase the time spent on the page and might reduce bounce rate as well. These user signals will improve the page ranking over time. For most of the search queries, the top results are the pages with image gallery even though they have lesser text content. Moreover, if you add more images to your pages, it'll also bring traffic from google images. For that, your images should be optimized.
Getting original images will be painful as it'll consume a lot of time and effort as well as be more expensive, so, we'll have a look at how we can get copyright free images from online sources.
How to get copyright free images for free?
Search for any images in google or google images. When you click on any image, google alerts you that the images may be subject to copyright as shown below.

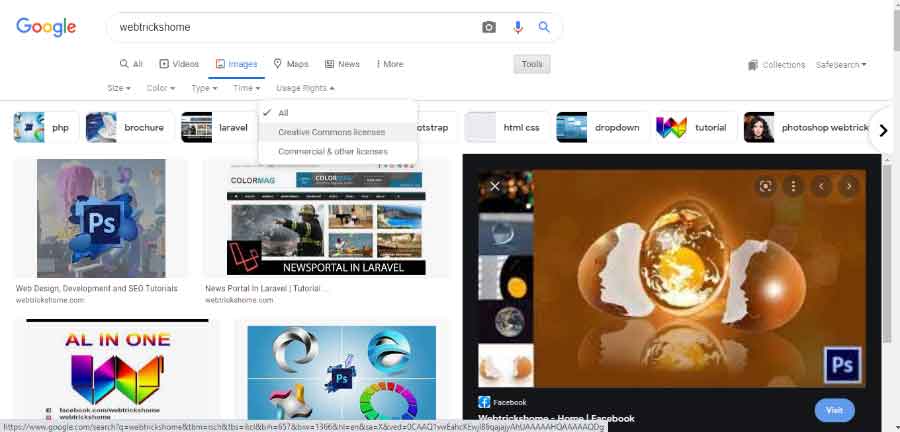
Using copyright pictures in your website may lead to thousands of dollars as penalty. Instead, go to Tools » Usage Rights and select the appropriate option for yourself. Either you want to use it for commercial purpose with or wothout modifications or you want to use if for non-commercial purpose with or without modifications.

It will narrow down the search result where you can even narrow down those results with the help of those filters provided by google regarding size, type, time, color and even the colorful tab options below it.
In this way, you can get a lot of copyright free images of your choice from online sources that you can use in your webspages.
Video Integration
After the recent change in google's algorithm, search results don't show videos from low ranked websites but only from video platforms like youtube, dailymotion or vimeo. So, the probabilty of appearing in search results for your videos is very low. But, if you wrapped a video in your post content with lot of texts, the users' time on your page will increase and the bounce rate decreased. It improves the user experience and thus increases the search ranking.
Responsive Design
Responsive designs are the designs that responds properly to any screens used to view a website ranging from a small mobile device to a large wide screen television. All the contents from a responsive design are readable and flow with the width of the viewport. You can check the responsiveness of your website with many online tools.
- Matt Kersley Responsive Test - Simply enter your website URL in this page and it'll display how your website looks in various screen frames.
- Responsive Design Checker - This tool allows you to check how your website looks in different devices along with the options to choose from devices by various manufactures from the list.
- Responsinator - This tools displays your website in various screen resolutions.
- Google Mobile Friendly Test - is the official google mobile friendly test tool provided by googe webmaster which displays the issues you need to fix in case your page isn't mobile friendly.
- Chrome Developer Tool - also allows you to have a look at your website's responsiveness. Hit Ctrl + Shift + I directly from the keyboard or go to More Tools » Developer Tools and click on the Toggle Device Toolbar icon on the top. A toolbar appears on top of the browser window from where you can toggle between different screen resolutions as well as devices by name. You can also edit the list.
Search engines rank responsive pages highly than non responsive ones whereas bounce rate will also be high on devices in which a website isn't responsive. So, it's a must to have a responsive design.
Font Size
The font size ensures a user's easy readability. You should also ensure the cross browser compatibilty for font family and size. Most of the older browser versions don't support the latest fonts. In that case, you must ensure the fall back fonts or the default fonts that is loaded if the defined font can't be loaded should also be readable in those browsers. You can also check the browser compatibilty for fonts using some online tools.
- Netrenderer - allows you to check your website's font compatibilty against different versions of Internet Explorer.
- Browserling - allows you to check your website's compatibilty against various operating systems against all major internet browsers.
- Browser Shots - will send a list of visitors fron Linux, Windows and Mac across a series of browsers and produce a series of screenshots retrieved from these browsers. It'll save your time in comparision to other tools but it'll take a little more time to load all those screenshots to check cross browser compatibility. The basic logic is smaller the screen size, larger the font size is required.
Interactive Elements
Interactive elements improves the users' interaction within a webpage. They may be the navigations or social share buttons. They make it easy for user to navigate through the contents and find the one they want. You can add categories, pages, or other archives to provide the user with each information they need. A website should be structured in such a way that a lot of contents are accessible to the users from any page. These sections should be arranged in a logical way and prevent cluttering. Most of the websites use sticky headers to make the main menu accessible in the page all the time which is a plus for larger screens but if that is kept sticky in smaller screens, it'll cover almost one-fourth of the screen height and make itself obtrusive for the users.
Adding popular posts, latest posts and related posts on a site improves user experience. Adding comments section would be a plus but visitors are lazy and don't want to enter their personal details just for commenting. Making the comment field accessible without user details might encourange spams. So, the use of facebook comments plugin would make it more convenient for users to comment on the post. If you are working on wordpress,you can go with disqus or jetpack plugins for the same. Integrating polling system in a website is another interactive element to give a thought. All these features help to increase the user's time spent on website, reduces bounce rate and thus increase the search ranking.
Unordered Lists
Unordered list are simply the bullet points used in the posts. These lists make it easier for the visitors to find the information they need at a glance. Presenting a content in a better way will higher the search ranking. You should make the contents easily readable for the users listed in bullet points for contents such as specifications but making unnecessary bullet points in a big NO.
Advertisments
Presence of advertisements on a page adversely affects rankings so the number of websites displaying google ads have decreased gradually over the years due to the change in google's algorithm. Google has started lowering the ranks of websites with ads above the fold while adsense recommends the placement of ads above the fold. Avoiding ads above the fold will increase search rankings while the revenue may decrease. Follow the same until you develop yourself into a brand and then you can place ads above the fold too. Avoid popup ads as well as overlay ads because users tend to close the page most of the times which will increase bounce rates.
Click Through Rate (CTR)
Click through rate is the percentage of users who click your page link from search result pages compared to the users who have seen your page on search result pages. Here's an example for better understanding.

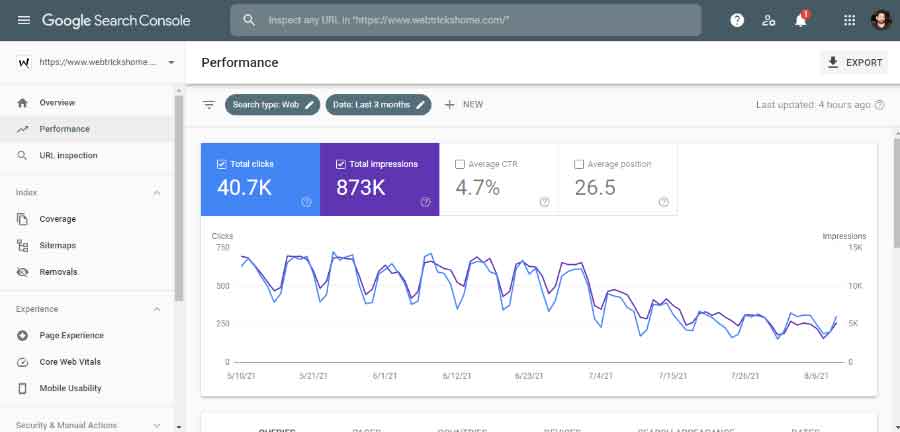
You can view yours' in the google search console dashboard. The queries that brought the impressions and the traffic will be listed below but overall you can see the total clicks here is 40.7K while the total impressions is 873K. The CTR is 4.7% and the average position is 26.5. Higher the CTR, higher will be the ranking. The average CTR for the first result in the search engine result pages is 32%. If your website is in lower positions, you can increase the CTR rate by optimizing the headings, meta titles, meta descriptions and using rich snippets. It will propel you website ranking over time. According to the search metrics, one third of the search results appearing in search engine result pages use rich snippets and those are the ones which rank higher than others.
Heading and Meta Description
Content heading is one of the most important factor in search ranking. It attracts the visitors and improves click through rate and social shares. The elemets required to make an attractive heading are:
- Type - Heading should either be a list like Top 10 factors to improve search ranking or 5 easy steps to improve search ranking. It can also be a how to tutorial like How to improve a website's search ranking. You can have a heading in a form of question that persuades a user to click on it in order to know the answer.
- Balance - Heading should have a right balance of common, uncommon, emotional and power words.
- Number of words and character limit - This is mainly for seo friendly headings as search engines generally display around 55 characters as headings and the rest will be trimmed. Having a heading of 5-7 words would make the heading easier for the users to glance quickly.
You can use various headline analyzer tool to get your headline analyzed. Some of them are:
- CoSchedule - Type your headings in and get them analyzed. This tool will break down the heading into common, uncommon, emotional and powerful words and create a report and tells you what your headings are lacking.
- AMI Headlne Analyzer - This is another headline analyzer tool which evaluates the Emotional Marketing Value of headlines where most professionals get a score below 50.
For meta description, you can add all the headings present in your <h1> and <h2> tags as they contain all the keywords from your post. Moreover, copying headings in meta description provides the users an overview of your post. Optimizing the headings and meta descriptions will increase you website's CTR.
Rich Snippets
If you are working on a wordpress site, you can add rich snippets to your post by using All in One Schema.org Rich Snippets Wordpress Plugin. You simply configure the plugin settings and add them to your post. Google supports structured data in the following formats.
- JSON-LD
- Microdata
- RDFa
You can go through the guides from Schema for detailed information about rich snippets and structured data.
Leave a comment