Graphic Design
Learn how to use photoshop for graphic design, web design and many more.

Web design
Learn the basics of web design like HTML, CSS, Bootstrap, Jquery and Javascript to create aesthetic webpages.

Laravel
Build your own custom web application with Laravel framework with one of the most expressive and elegant syntax.
Popular In Webtrickshome Blogs
 In this article, I've explained how to use forach loop in wordpress in the right way and the reason it's needed in some cases.
Recently, I faced a situation with where I needed to retrieve the index of my array data and I struggled a lot to display the slider im...
In this article, I've explained how to use forach loop in wordpress in the right way and the reason it's needed in some cases.
Recently, I faced a situation with where I needed to retrieve the index of my array data and I struggled a lot to display the slider im...
Author: Jiwan Thapa Posted On: 25 May 2021
35155 Views
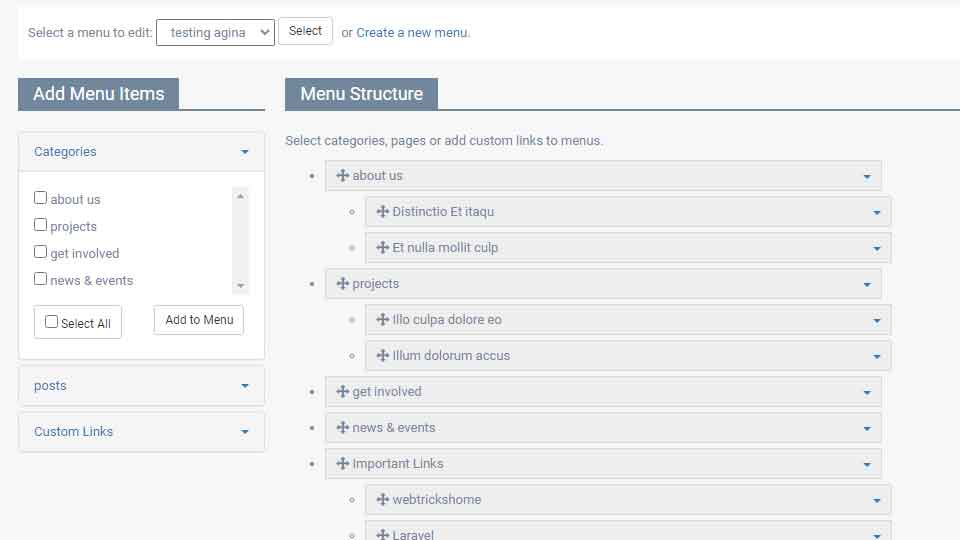
 In this article, I will be explaining the easiest method to create a multilevel drag and drop menu without packages in laravel just like the one you get with wordpress admin dashboard.
Of course, I found one package on Github to do the same. But, doing it on your own would give you a gr...
In this article, I will be explaining the easiest method to create a multilevel drag and drop menu without packages in laravel just like the one you get with wordpress admin dashboard.
Of course, I found one package on Github to do the same. But, doing it on your own would give you a gr...
Author: Jiwan Thapa Posted On: 25 May 2021
33651 Views
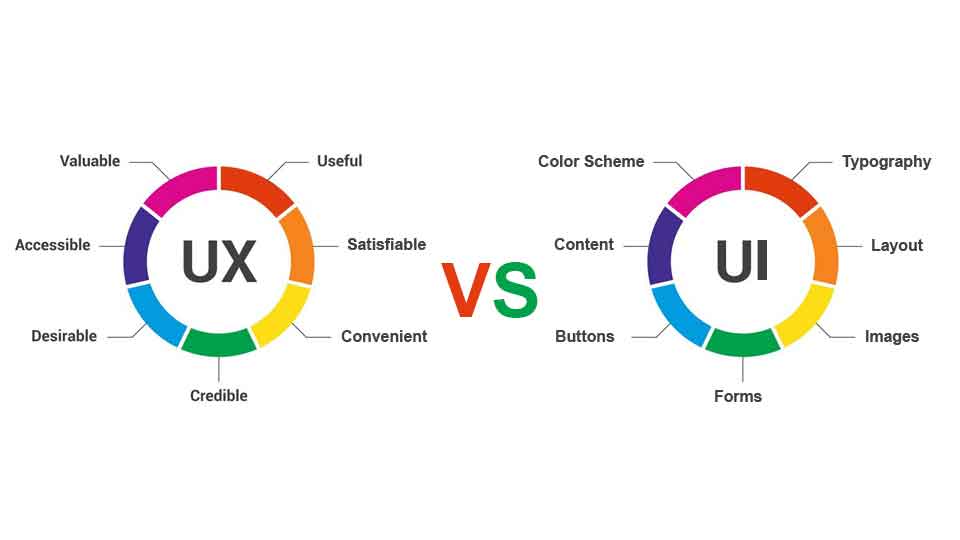
 Most of the times, the terms UX and UI are used so ambiguously in the field of designing that it's impossible to differentiate between them. You might have read a lot of articles about the difference between UX and UI in web design but still couldn't draw a clear line. Hence, to make the ...
Most of the times, the terms UX and UI are used so ambiguously in the field of designing that it's impossible to differentiate between them. You might have read a lot of articles about the difference between UX and UI in web design but still couldn't draw a clear line. Hence, to make the ...
Author: Jiwan Thapa Posted On: 25 May 2021
20647 Views
 With the advancement of technology and the significant rise in the number of people getting engaged in virtual world for different reasons, the information technology world is growing relatively at a greater pace in comparision to other service sectors. Due to this growth, there is always a highe...
With the advancement of technology and the significant rise in the number of people getting engaged in virtual world for different reasons, the information technology world is growing relatively at a greater pace in comparision to other service sectors. Due to this growth, there is always a highe...
Author: Dipen Khadka Posted On: 25 May 2021
19578 Views
Popular In Webtrickshome Forum

Jiwan Thapa
13 Aug, 2017
How To Display Uploaded Image In Html Using Javascript ?
Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link If you have a look at most of the social platforms, they have one thing in common related to file upload and that's the file or image upload button which is not present in the form and a plain text or icon link does the work. It helps us ge... Read more »2 Answer 262830 Views
Anonymous
10 Jul, 2018
How to fix phpmyadmin error, incorrect format parameter that appeared while importing a database?
phpMyAdmin Error - incorrect format parameter might appear due to multiple reasons such as: Execution of a script exceeding the defined maximum execution time. Parsing of requested input data exceeds the defined maximum input parsing time. Script needing operating memory higher than the one defined in memory limit. Size of post data higher than the defined maximum post data size. Size of the file being uploaded higher than the define... Read more »1 Answer 121994 Views
Anonymous
08 Oct, 2017
How To Stop Form Resubmission On Page Refresh?
Basically, the general idea is to redirect the user to some other pages after the form submission which would stop the form resubmission on page refresh but if you need to hold the user in the same page after the form is submitted, you can do it in multiple ways. Unset Form Data One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form dat... Read more »1 Answer 86127 Views
Anonymous
22 Jul, 2017
How To Display Error Message In Html Form With Javascript Without Using Alert?
Using javascript validation is one of the most appealing part in web development where you can display errors messages to users in case a form doesn't contain required field data. Let's add a form first before working on the validation part. <form name="myForm" method="post" onsubmit="return validateForm()"> <div class="form-group"> <label>Your Name</label> <span id="error-name"></span> <input type="text" name="your-name" class="form... Read more »1 Answer 64964 Views

JR Prajapati
09 Apr, 2019
How to add custom authentication middleware in laravel?
Most of the web applications have more than one user where different roles and permissions are defined to each set of such users. To verify the users authentication level and control access to the pages, these applications need to have different authentication modules. Using Middleware, you can easily implement such authentication filters in Laravel. Lets have a look on how to add custom authentication middleware in Laravel. Add a custom field in the U... Read more »1 Answer 49611 Views